关于内外边距的概念,大家先来看个东西。
padding(内边距)
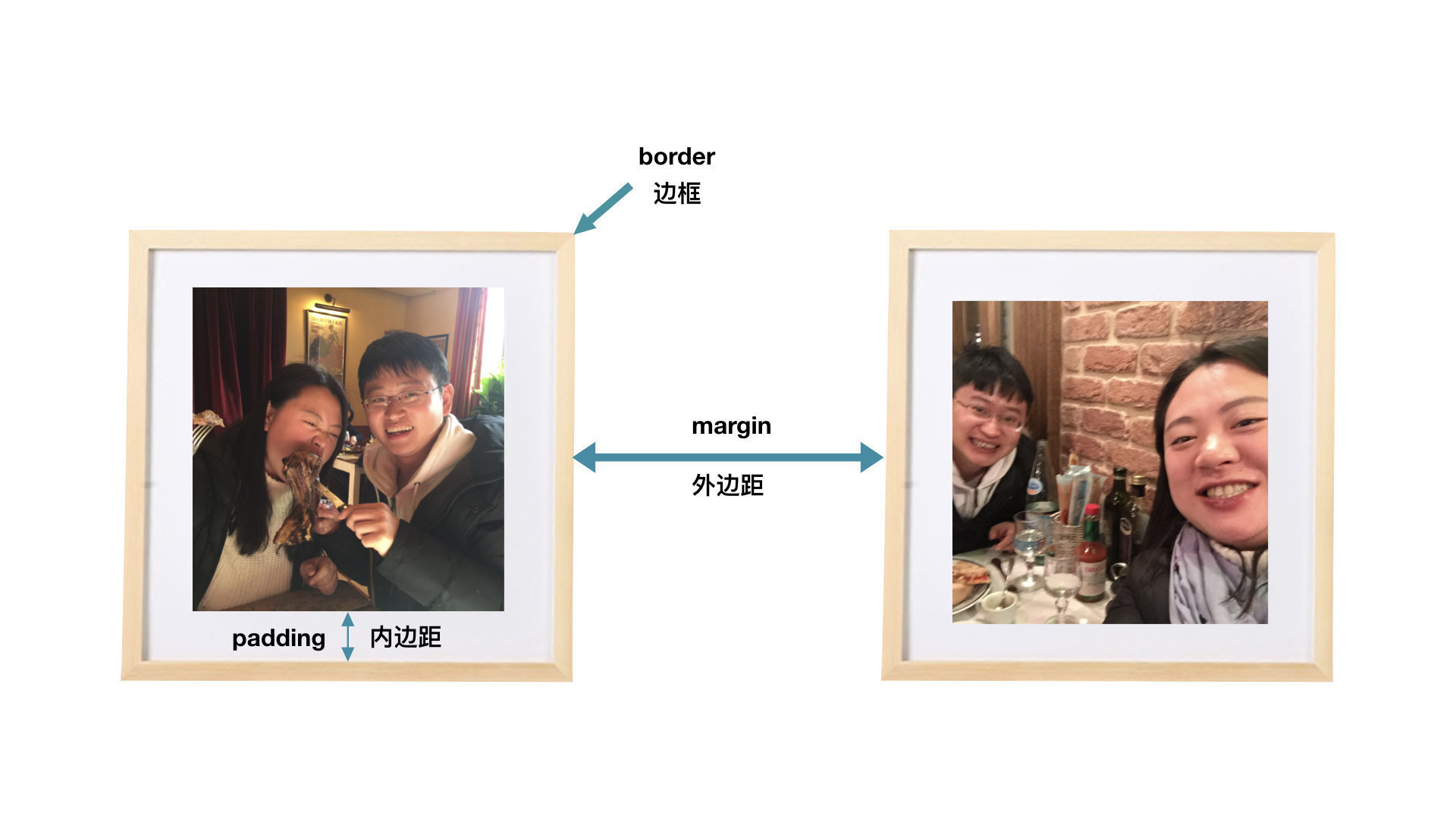
大家一起看,相框之中,有一张相片。这个相片,也是就网页中元素的大小。它的相框就是咱们之前所学习的border(边框)。至于相框与相片之间的间距,这个呢,我们就叫它padding(内边距)。两个相框之间的间距呢,这个就是margin(外边距)了。这个相框,我们用代码来表示一下。

<html>
<head>
<meta charset="utf-8">
<style>
.picture {
border: 5px solid #1f99b0;
float: left;
padding: 20px;
}
</style>
</head>
<body>
...

