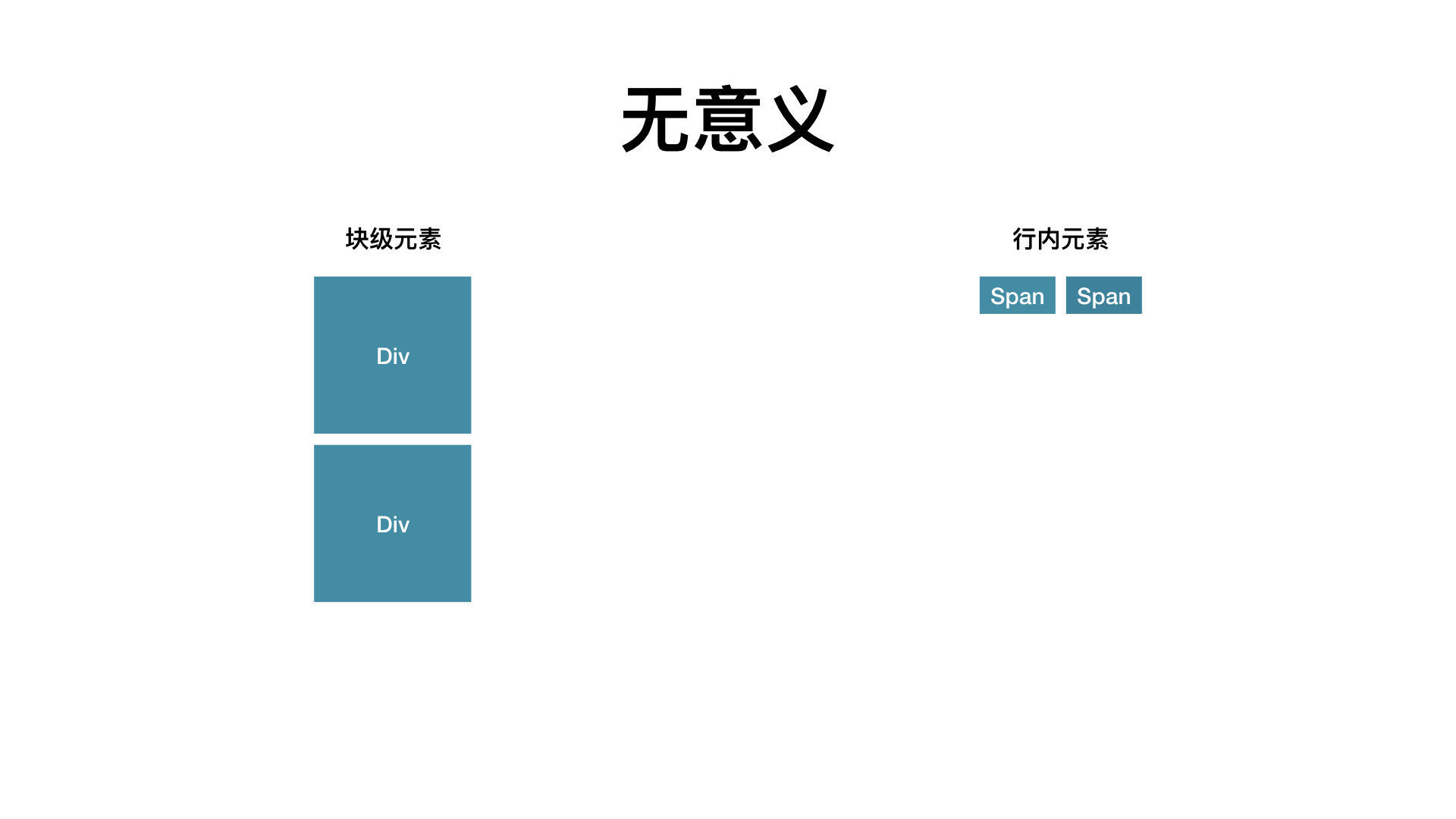
这一集,重点来研究一个概念性的问题:行内元素与块级元素。上台来表演的两位主演,就是div与span了。咱们都知道,它们两个都是无意义的标签。那它们的区别,其实就是,div默认是块级元素,span是行内元素。

区别一
我们还是用实际代码,来看看行内元素与块级元素到底是怎么回事?
<html>
<head>
<meta charset="utf-8">
<!-- ... -->
<style>
</style>
</head>
<body>
<div>小皮皮爱地球</div>
<div>因为到处都是好吃的!</div>
</body>
</html>
大家观察下,这里有两个div,刷新下,会发现它们是分为两行排列的。这个div就叫做块级元素。与div这个块级元素相...

